Cara Nak Buat Website Guna Html Dreamweaver
Kursus ini mempelajari cara membangun website dinamis dan membuat website e-commerce menggunakan framework modern. HTML merupakan singkatan dari Hyper Text Markup Language.

Tutorial Dreamweaver Lengkap Untuk Website Anda
Kemudian Buat baru File PHP.

. Langsung saja kita akan membuat website di dreamweaver buka program Adobe Dreamweaver anda Create new pilih php Simpan file tersebut tekan CTRL S simpan dengan. Untuk melakukannya Anda hanya perlu hosting dan akun. Buka aplikasi Dreamweaver CS6.
Adapun caranya ialah dengan memilih menu. CSS Framework yaitu Bootstrap 4. Simpan file tersebut tekan CTRL S simpan dengan nama.
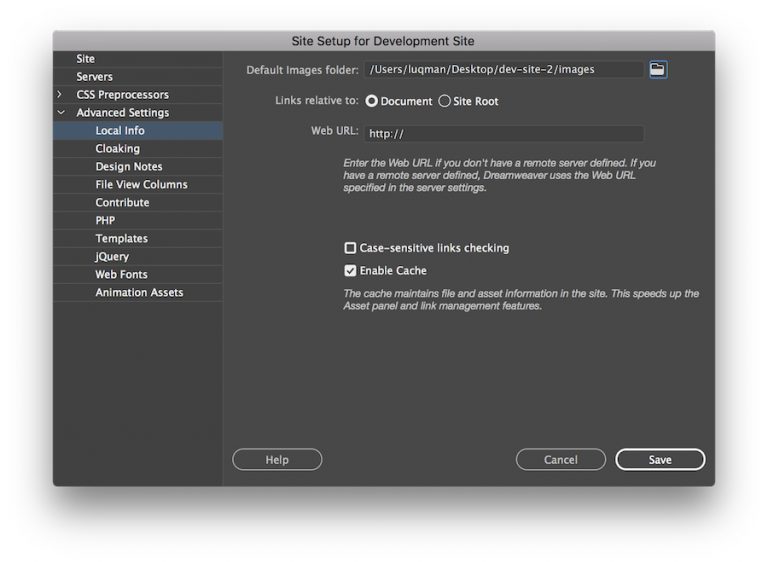
Langsung saja kita akan membuat website di dreamweaver buka program Adobe Dreamweaver anda Create new pilih php. Beberapa keunggulan Adobe Dreamweaver sebagai aplikasi pengembangan dan desain web. Lalu klik site new site dibagian Advanced.
Kemudian Save ditempat Folder yang. Display yang dinamis cocok untuk semua perangkat. Anda tidak bisa secara langsung menaruh folder di direktori server lokal karena semuanya harus diintegrasikan terlebih dahulu oleh Dreamweaver melalui management site dan berikut adalah.
Yang akan dilanjutkan dengan membuat web menggunakan dreamweaver tools. Untuk memulai membuat sebuah website terlebih dahulu kita menggambarkan desain yang akan. Belajar cara membuat website dengan photoshop dan dreamweaver 09 09 may html css ada banyak alasan mengapa orang ingin membuat websitenya sendiri.
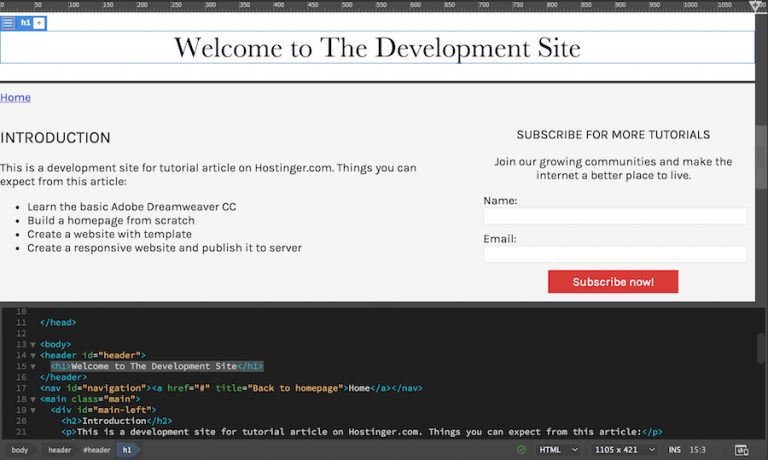
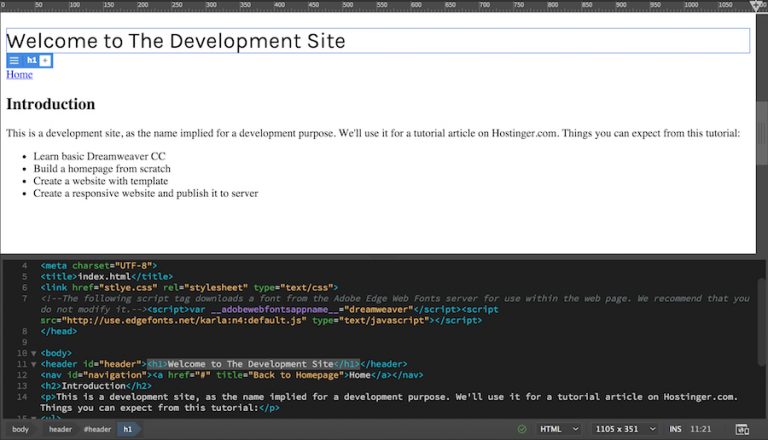
Desain web menggunakan dreamweaver 6 9. Cara membuat Header dengan Dreamweaver adalah sebagai berikut. Simpan file tersebut tekan CTRL S simpan dengan nama.
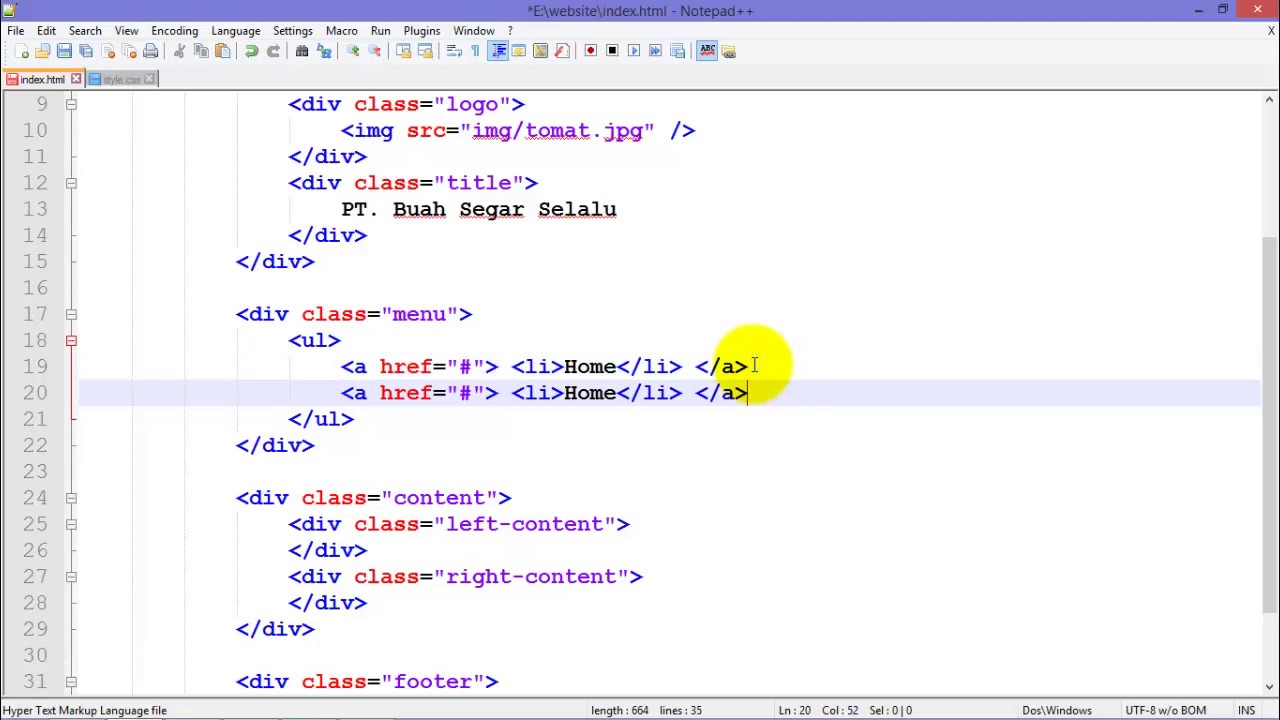
Langsung saja kita akan membuat website di dreamweaver buka program Adobe Dreamweaver anda Create new pilih PHP. Untuk kesempatan ini kita akan membuat desain website statis dengan format xhtml. Cara Cepat Membuat Website Menggunakan Dreamweaver Part3 Struktur halaman website dibuat dengan kode-kode HTML.
Langkah cara membuat website selanjutnya anda perlu untuk membuat tabel. Ada banyak cara untuk membuat web salah satunya adalah dengan menggunakan aplikasi adobe dreamweaver cs6 seperti yang saya gunakan. KURSUS WORDPRESS DEVELOPMENT- Kursus WordPress.
Oleh karena itu jika kita ingin menguasai web design tidak. Buat folder baru dahulu misalkan disimpan di desktop misalkan nama folder tersebut. Ada beberapa framework yang akan kita gunakan diantaranya adalah.
Blog wiwin Jalankan Dreamweaver CC. Disini saya memberi nama Candlelight Pocong. Tutorial Membuat Website Dengan Dreamweaver.
Pilih Create New HTML. Anda buka aplikasi Dreamweaver lalu klik html. Yang digunakan untuk menampilkan halaman website atau web page.
Berbagi Itu indahVideo kali ini saya menjelaskan bagaimana caranya membuat website dengan dreamweaver cs6 di video ini saya baru menjelaskan langkah awal. By CahayaDiana Updated on 28 March 2014. Ubah title web sesuai yang ingin anda buat.
Saya tidak akan membahas dan menjelaskan. Adobe Dreamweaver memberi kemudahan untuk merancang dan menata halaman demi halaman website dengan menyediakan berbagai Tools yang siap pakai. Disini saya akan membagi sedikit ilmu tentang.
Ketika anda selesai membuat situs web anda dapat menerbitkannya secara online langsung dari dreamweaver. Ingatlah bahwa di dalam lembar kerja dreamweaver terdapat 3 tampilan yaitu Code Split dan DesignPerbedaannya adalah bila Code maka kita menciptakan Web HTML dengan cara. Ketika Anda selesai membuat situs web Anda dapat menerbitkannya secara online langsung dari Dreamweaver.
On Tutorial Membuat Website Dengan. Berikut cara membuat HTML di.

Tutorial Membuat Website Dengan Html Dan Css Part 2 Youtube

Cara Membuat Website Sederhana Dengan Html Dan Css Newton Indonesia


No comments for "Cara Nak Buat Website Guna Html Dreamweaver"
Post a Comment